PhotoLog再構築 on Vue.js & Firebase

Abstract
個人で運用していた写真記録ツールPhotoLogを、Vue.jsとFirebaseで再構築した話。以前はGoogleMapやFusion Tablesを利用していたが、サービス終了に伴いFirebaseへ移行。Firestoreで座標情報などを管理し、Storageに画像を保存。Authenticationで権限管理している。Firebaseの活用でバックエンド開発が容易になり、フロントエンドに集中できるようになった。今後はSSR化も検討しつつ、状況が落ち着けばPhotoLogと共に気ままな散策を楽しみたい。
4年半程、tumblrフォトブログの片隅で運用を続けていたPhotoLog。自分が訪れたことのある場所に1枚の写真をピン留めして記録するツールを、Vue.jsとFirebase上に構築してみた。
技術要素
- Vue.js
- Firebase Cloud Firestore
- Firebase Storage
- Firebase Authentication
- Google Map API
- netlify
PhotoLogの歩み
PhotoLog は、自分の訪れたことのある場所を写真とともに地図上に記録するツール(現在は廃止されてしまったかつてのInstagramのフォトマップのようなもの)として、2015年9月頃から運用を開始。
初期は、GoogleMapのマイマップ機能を使用し実装していたものの、データを更新するためのAPI等インターフェースが弱いという欠点もあり。モバイルデバイスからの更新アプリ等 拡張を目指し、2018年6月頃、Googleが提供していた簡易RDB Fusion Tables と Google Apps Script上に構築したWEBアプリに移行、したものの…。その数か月後に2019年末をもってFusion Tablesの廃止が発表され、路頭に迷うことに(マイマップ→Fusion Tablesへの移行と、Google Apps Scriptを使った更新についての記事を書いていたものの、直後の廃止発表で下書き止まりに)。
結局廃止までに代替手段が見つけられず、廃止直前にデータバックアップをとるだけで、以後しばらくはPhotoLogは停止状態に…。
その後、2020年の年初に、Firebase上に再構築してみました。
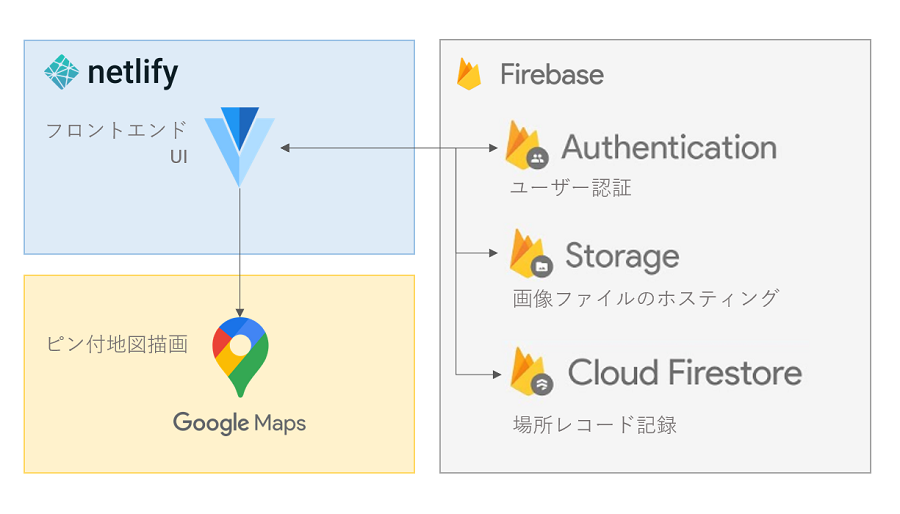
PhotoLog のシステム構成
今回、再構築したNew PhotoLogの構成は下記の通り。

- フロントエンド
- Vue.js のSPA
- デザインはほぼ素の状態のVuetifyを使用
- 一般公開用ページ(地図ビュー)と、管理ページ(レコード追加・画像upload)用意
- 座標情報をGoogleMap APIに渡し、地図上へピン留め
- netlify上で静的ホスティング
- バックエンド
- Firebase Cloud Firestore
- 場所の座標情報・コメント・画像URLを記録
- Firebase Storage
- フロントからuploadされた画像ファイルを保持
- Firebase Authentication
- Cloud Firestore・Storageへの書き込み権限管理
データの取得から地図上へのマッピング、すべてをフロント(クライアント)側に寄っているため、ブラウザに負荷がかかり、若干 読込がもたつくことが欠点ではあるものの、一先ずこれまでと同じものを作り直すことができたので、第一目的は達成したことにさせてください。
(いずれは、一部機能をSSR化できないか等、検討してみるつもり)
Firebase is 神
まだFirebaseを使った開発を始めたばかりではあるけれど、ものによってはバックエンドの開発がほとんど必要ないという点はものすごく楽。単純なデータ取得・更新くらいであれば、(これまで必要だった)データ更新用のAPIを作って、バックエンド環境(herokuとか)にデプロイして、みたいなことを、FirebaseのAPIがすべてやってくれるので、フロントエンドの開発に集中できる(その分 値チェック等の独自処理はすべてフロント側に寄せる必要が出てしまうけれど)。今回は使用しなかったものの、Cloud Functionsを使えば、サーバーサイド処理もある程度 作りこむことができる。
休日の暇つぶしや趣味で、ちょこちょこっとモノづくりするためのプラットフォームとしては、かなり有用だと思う。便利な世の中になったものだ。
また気ままに出歩ける日が来るまで
何かと難しい情勢ですが、状況が好転し、また気ままな散策を楽しめる日がはやく訪れることを願い、今は引きこもりツール開発に勤しむ日々。
Comments