Tumblrブログ カスタマイズTIPS
Abstract
Tumblrをブログとして活用するためのカスタマイズTIPSを紹介。標準機能では難しい、写真エントリへのタイトルリンク付与と、フォトセットから特定の画像を選んで一覧表示させる方法について解説しています。
タイトルリンクは、JavaScriptでH1タグを抽出し、リンクを付与。フォトセットは、フレンドリーURLに指定された画像以外を非表示にするロジックで実現しています。
これらのカスタマイズはクライアントサイドの処理であり、Tumblrアプリ等では機能しない点に注意が必要です。
2023/8/14追記
このエントリは、tumblrの旧投稿形式 Legacy Post Format(LPF)向けとなります。2023/8現在 LPFが廃止されNeue Post Format(NPF)に順次切り替わっているようですので、NPF対応版を記載しました。こちらも併せてご覧いただけますと幸いです。
tumblr上でブログを運営すること10年弱。tumblrは、シンプルな仕組みで使い勝手が良い反面、ブログ用途として使用するにはやや物足りない部分も。そこで足りない部分は自分でカスタマイズして補ってあげる必要があります。良くも悪くもカスタマイズできる領域はクライアントサイドの処理、tumblrのTheme部分だけ。ここにJavaScriptで簡単な処理を加えてあげるだけなので、比較的 とっつきやすいというのもtumblrの魅力的な部分だと個人的は思います。
今回は、私がこれまで使ってきたtumblr カスタマイズTIPSを2つご紹介します。
PhotoCaption
よくあるブログのスタイルとして、エントリ一覧からタイトルをクリックすると、そのエントリ個別ページに遷移するものがあると思います。残念なことにtumblr標準機能ではこの基本的な動きすら実現できないケースがあります。なぜならtumblrにはタイトルをつけることができないエントリがあるからです。具体的にはテキストエントリにはタイトルを設定できますが、写真エントリやフォトセットエントリ(組写真)ではタイトルを設定できないのです。写真エントリやフォトセットエントリは使い勝手が良いからこそ、tumblrを使用している身としては、テキストエントリ同様にタイトルリンクを設定したい。そこで疑似的に写真・フォトセットエントリ上でもタイトルを設定するカスタマイズを施しました。
仕組みは、エントリ本文冒頭のH1タグをタイトルをみなし、そのエントリへのリンクを付与するというもの。JavaScriptカスタマイズロジックを使用し、H1設定したタイトルを抽出し、その内容をリンク付のものに書き換えていく。
手順は、エントリの本文が描画されるオブジェクト(div要素)のIDにTumblr側で採番されるID(独自タグ {PostID})を設定するようあらかじめテーマHTMLに記述しておく。次にJavaScriptでIDを指定して本文を含むオブジェクトを取得する(1)。このオブジェクトの子ノード(2)の1番目の要素がH1の場合(3)、その子ノード(H1タイトル)をリンク付のタイトルに置き換えて完了(4)。
以下サンプルロジック。
JavaScript
// タイトルリンク付記事を生成する関数
function setTitleLink(id, url)
{
// 1.キーを指定して記事エレメントを取得
var elEntry = document.getElementById(id);
// 2.子ノード取得
var children = elEntry.childNodes;
// 3.子ノードの1要素目がH1の場合
if(children[1].tagName == "H1" || children[1].tagName == "h1")
{
// タイトル文字列取得
var strTitle = children[1].innerText;
// 4.タイトルリンクセット
children[1].innerHTML = "{block:IndexPage}<a href='" + url +"'>{/block:IndexPage}" + strTitle + "{block:IndexPage}</a>{/block:IndexPage}";
}
}呼び出し元では、該当記事のIDとエントリURLを引数に渡す。これにより、tumblr標準機能で画面に描画された本文中のH1タイトル部を上書きして、タイトルリンクを実現している。
HTML
<!-- 画像投稿 -->
{block:Photo}
<!-- 画像表示 -->
{LinkOpenTag}
<img src="{PhotoURL-HighRes}" border="0" alt="{PhotoAlt}"/>
{LinkCloseTag}
<!-- 画像表示 -->
<!-- 本文 -->
{block:Caption}
<div id="{PostID}">
{Caption}
</div>
<!-- 本文 -->
<!--先頭のH1にリンクを付けるロジック-->
<script language="JavaScript">
setTitleLink("{PostID}", "{Permalink}");
</script>
<!--先頭のH1にリンクを付けるロジック-->
{/block:Caption}
{/block:Photo}
<!-- 画像投稿 -->Select One from TumblrPhotoset

複数枚の写真を組写真として投稿できるtumblrのPhotoset。その中から任意の1枚をアイキャッチとして一覧ページ表示させるためカスタマイズ手法。tumblrの仕様上、一覧ページであってもPhotoSetは、組み写真状態のまま出力されます。ここを特定の1枚だけに絞って表示するよう、カスタマイズします。
通常、tumblr Theme上でPhotosetを表示する際は、Photoset出力用独自タグ {Photoset} を使用しますが、これを使ってしまうと、インフレームとして出力されるためいろいろ使い勝手が良くない。一方で、{block:Photos}{/block:Photos} タグを使用すると、このblock内では単一画像出力用の {block:Photo} と同一のタグとして、Photosetに含まれる画像を単一画像同様の形(インフレームではなく、直接画面上にimgタグとして記述される形)で連続して出力させることができます。
次に不要な画像を消す方法。このままでは、すべての画像が縦一列に並んでしまうため、アイキャッチとして使用する1枚を除き、残りを非表示(display:none)に切り替えることにします。
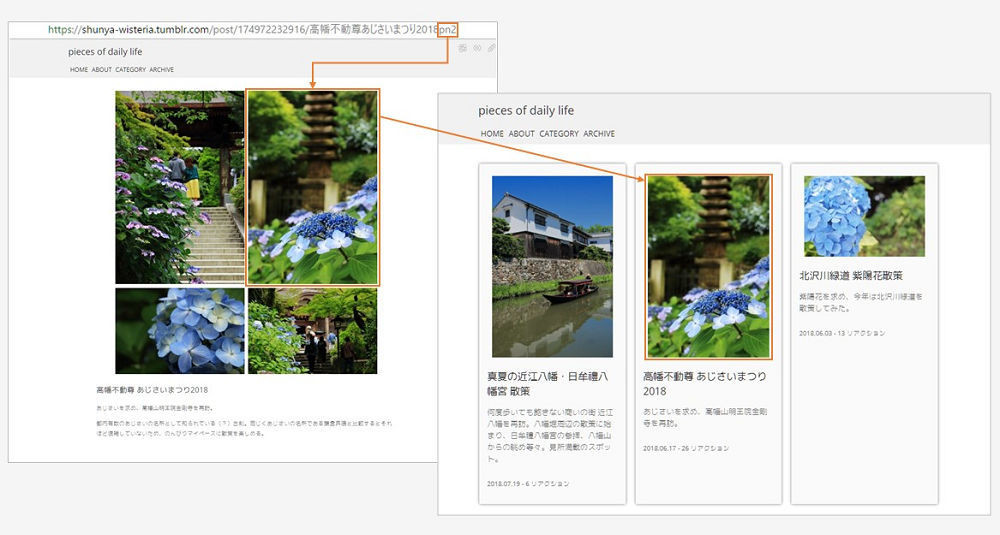
この際、どの画像をアイキャッチに使用するか、エントリのフレンドリーURLで指定するようにします。具体的には投稿時に設定するフレンドリーURLの末尾に何枚目の画像をアイキャッチに使用するかを表す識別子 pnX を付与。
- 例) 高幡不動尊2018の2枚の画像をアイキャッチとする場合、フレンドURLに「高幡不動尊2018pn2」と指定
画面描画時、JavaScriptのロジックは、URL末尾の識別子を拾い、指定されたインデックス番号(Xの部分)以外の画像のプロパティを非表示に書き換えることで、指定したアイキャッチのみを表示することが実現できます。
以下、サンプルコード
HTML
<!-- Start of Photoset Entry -->
{block:Photoset}
{block:Photos}
<!-- 画像単位で繰り返し出力されるブロック -->
<div class="item_cnt1" name="{PostID}">
<img src="{PhotoURL-250}" border="0" alt="{PhotoAlt}"/>
</div>
<!-- 画像単位で繰り返し出力されるブロック -->
{/block:Photos}
<!-- アイキャッチ画像以外を非表示化するロジック呼出 -->
<script language="JavaScript">
hideIndexImage("{PostID}", "{Permalink}", "{PhotoCount}");
</script>
{/block:Photoset}
<!-- End of Photoset Entry -->JavaScript
<script language="JavaScript">
// -----------------------------------------
// HideIndexImage
//
// name:画像が出力されるdivブロックのname
// url:アイキャッチ画像が指定されたURL
// count:Photosetに含まれる画像枚数
// -----------------------------------------
function hideIndexImage(name, url, count)
{
// URLからアイキャッチに使用する画像のインデックス番号を取得
var splitStr = "pn";
var params = url.split(splitStr);
photoNo = Number(params[params.length-1]);
// URLで指定されたインデックス番号の整合性チェック
if(!photoNo > 0 || photoNo > count)
{
// 指定されたインデックス番号が不正値の場合、1枚目の指定する
photoNo = 1;
}
// 画像が設定されているブロックのArrayを取得
var cnts = document.getElementsByName(name);
// 画像が設定されているブロックArrayをループ
for(var i = 0; i < cnts.length; i++)
{
// インデックスがアイキャッチ使用画像のインデックスと一致する場合
if(i == photoNo - 1 )
{
continue;
}
// 上記以外の場合は、ブロックごと非表示にする
cnts[i].setAttribute('style', 'display:none');
}
}
</script>tumblrの可能性
このようにtumblrは、Themeによるカスタマイズの自由度が比較的高い、かつ敷居が低いので、足りない部分を簡単にカスタマイズすることが可能です。今回はブログ用途でのカスタマイズ手法をご紹介しましたが、ブログに限らないCMSとしても使い勝手のよいものだと個人的には思います。
最後に、1つ注意点としては、これらのカスタマイズはあくまでWEBブラウザの画面上に描画された内容をクライアント側のJavaScriptロジックで書き換えているだけなので、カスタマイズしたテーマが適用されないTumblrアプリや標準モバイルテーマ上では機能しないということだけ添えておきます。
Comments